Merhaba gençler. Android uygulama geliştirmek için yapmamız gereken bir sürü sıkıcı kurulum ve ayarların neticesinde şükürler olsun ki artık kodlamaya girebiliriz.
Hangi kodlama dilini öğrenirsek öğrenelim, hepsini öğrenmeye başlama aşamasında yapılabilecek en basit uygulamalardan birini yapıcaz. Yani bir tane TextView’imiz bir tane EditText’imiz, bir tanede Buton’umuz olacak. Butona tıkladığımızda EditText’te yazanı TextView’de gösterecek. Bu kadar temel bir konuyla kodlamaya giriş yapıyoruz.
İlk olarak activity_main.xml dosyamıza paletten 1 buton, 1 TextView ve 1 tanede EditText ekliyoruz. Daha sonra bunların id’lerini değiştiriyoruz. Buton’un textinede Göster yazıyoruz.
activity_main.xml dosyasına eklenen buton, textview ve EditText kodları:
1 2 3 4 5 6 7 8 |
<button> </button> |
</button>
MainActivity.java dosyasının kodlarının tamamı:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
package com.example.ilkuygulama; import android.support.v7.app.ActionBarActivity; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; import android.os.Bundle; public class MainActivity extends ActionBarActivity { //Değişkenleri Tanımlıyoruz. Button btn; EditText et; TextView tv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //Değişkenleri ilişkilendiriyoruz btn = (Button)findViewById(R.id.btnid1); et = (EditText)findViewById(R.id.etid1); tv = (TextView)findViewById(R.id.tvid1); //Butona tıklama methodu yazıyoruz btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { //Butona tıklandığında TextView'e nereden yazı çekileceğini belirtiyoruz. tv.setText(et.getText()); } }); } } |
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.os.Bundle;
public class MainActivity extends ActionBarActivity {
//Değişkenleri Tanımlıyoruz.
Button btn;
EditText et;
TextView tv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//Değişkenleri ilişkilendiriyoruz
btn = (Button)findViewById(R.id.btnid1);
et = (EditText)findViewById(R.id.etid1);
tv = (TextView)findViewById(R.id.tvid1);
//Butona tıklama methodu yazıyoruz
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//Butona tıklandığında TextView’e nereden yazı çekileceğini belirtiyoruz.
tv.setText(et.getText());
}
});
}
}
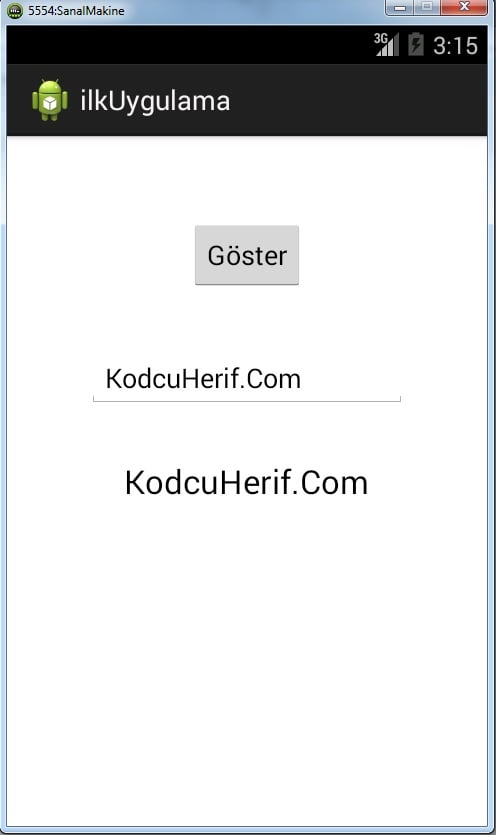
Daha sonrasından emülatörümüz ile uygulamamızı çalıştırıyoruz. EditText’e bir şeyler yazıyoruz ve butona basıyoruz. Butona bastıktan sonra EditText’e yazdığımız yazının TextView’e geçtiğini görüyoruz:
Bir çok elementi gördük, bir çok elementi tanıdık. İlk uygulamamız mobil dünyasına hayırlı ve uğurlu olsun! (Sanki çok bok yaptık amk, havalara bak …) Yavaş yavaş daha derin, daha seksi konulara ve kodlamalara doğru yelken açıcaz.
Bir sonraki konuda görüşmek üzere panpalar (panpa ne amk …), kendinizle iyi geçinin …
Ayrıca Kodcu Herif 'te yer alan aşağıdaki konulara da göz fırlatabilirsiniz =)